TypeScript: qué es, diferencias con JavaScript y por qué aprenderlo
Si te dedicas al desarrollo Front-End o al desarrollo de software en general, seguramente hayas oído hablar de TypeScript, o incluso lo utilizas en tu día a día. Pero a los que simplemente tienen curiosidad por el mundo de la programación, a lo mejor, no les suena tanto. Lo que es seguro, es que todo el mundo conoce JavaScript. Así que vamos a explicar qué es TypeScript y por qué deberíamos usarlo por encima de JavaScript. También haremos una comparativa entre TypeScript y JavaScript y veremos un ejemplo real de programación con TS.
¿Qué es TypeScript?
TypeScript (TS) es un lenguaje de programación construido a un nivel superior de JavaScript (JS). Esto quiere decir que TypeScript dota al lenguaje de varias características adicionales que hacen que podamos escribir código con menos errores, más sencillo, coherente y fácil de probar, en definitiva, más limpio y sólido.
Fue creado por Microsoft en 2012 y, desde entonces, su adopción no ha hecho más que crecer. Especialmente, desde que Google decidió adoptarlo como lenguaje por defecto para desarrollar con Angular. Aunque, hoy en día, podemos desarrollar con TypeScript en cualquiera de los frameworks o librerías más punteras, como son React para el frontend o Node para el backend.
¿Cómo funciona?
TypeScript va un paso más allá de ECMAScript 6 o posterior y añade más funcionalidad a ECMAScript, como tipado fuerte, anotaciones o módulos.
Como TypeScript es un superconjunto de JavaScript, todo el código escrito en JS es válido para TS. Pero no lo contrario. Esto lo podemos comprobar gracias a los navegadores web. Ya que no entienden el código escrito en TypeScript y, para que lo hagan, es necesario hacer una ‘’transpilación’’ del código a JavaScript.
La transpilación es aplicable hacia cualquier versión de ECMAScript, tanto para navegadores antiguos como para navegadores más actuales.
Ejemplo real de programación con TypeScript
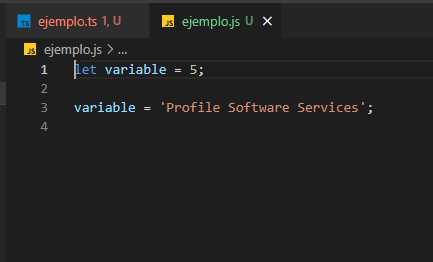
En la primera pantalla, podemos ver un fichero .js con la declaración e inicialización de una variable. La variable se inicializa con un número, pero podemos observar que más adelante su valor se reemplaza con una cadena de caracteres y no pasa absolutamente nada.

Ejemplo comparando Typescript vs. JavaScript
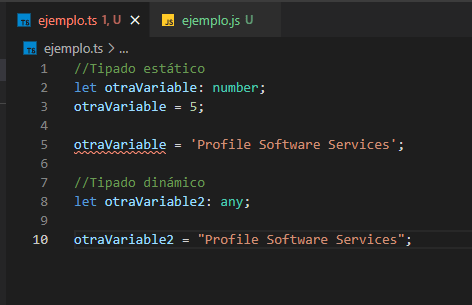
El segundo ejemplo se trata de un fichero .ts, donde hacemos lo mismo que en el fichero JavaScript. La diferencia es que aquí te marca el error, ya que hemos declarado una variable tipo number y le hemos cambiado el valor por un string. Así, a la hora de compilar el código, también se marcará el error y no estará todo en orden hasta que lo arregles.

Ejemplo real de diferencias entre Typescript y JavaScript.
En el ejemplo de TypeScript también vemos el tipado dinámico con any. Replica la “anarquía” de JavaScript y se nutre de todas sus ventajas.
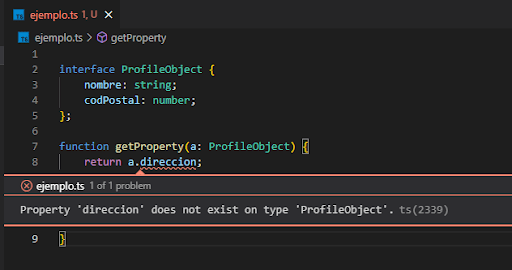
Otro ejemplo de la seguridad, escalabilidad y limpieza en el código desarrollado con TS es el siguiente. Donde definimos una interfaz con ciertas propiedades y una función a la que se le pasa un objeto del tipo que hemos definido. Al querer retornar un parámetro que no existe en la interfaz pasa lo siguiente:

Ejemplo real de ventajas de Typescript.
Nos avisa con una anotación para que pongamos un valor correcto. Así que gracias a TypeScript podemos tener un código mejor y más escalable a corto-largo plazo.
TypeScript vs. JavaScript
Si profundizamos más en TypeScript y JavaScript, obtenemos una comparativa más exhaustiva de ambos:
- Tipado estático, genérico, estructural y enumerados: en JS no existen como tal los tipados, aunque los enumerados se pueden simular con clases sencillas. Mientras que TS es un lenguaje fuertemente tipado, donde se pueden crear tipos genéricos o interfaces.
- Modularización: TS ofrece un soporte directo para módulos, mientras que JS lo hace a través de ECMAScript 6.
- Tuplas: JS no las soporta, pero si TS.
- Orientación a objetos: la sintaxis de TS para la programación orientada a objetos es muy similar a la de otros lenguajes como Java o C#. Y además añade clases abstractas y modificadores de acceso, entre otras características. En JS también se puede programar orientado a objetos, pero es algo más complejo.
- Decoradores: JS no tiene soporte para decoradores, mientras que TS si.
- Interfaces: Como hemos mencionado, en TS las interfaces son imprescindibles, brindándote la posibilidad de crear escenarios más avanzados. En JS no existe soporte para interfaces.
Con esta comparativa podemos observar que TypeScript es un lenguaje muchísimo más maduro que JavaScript . Y, aunque sea más difícil de aprender, la curva de aprendizaje tampoco es muy complicada en relación a los beneficios que te va a aportar como desarrollador para el futuro.
¿Utilizar TS o JS?
En proyectos pequeños, usar TypeScript es un poco brusco, por lo que quizá no merezca la pena. Ahora bien, en proyectos medianos o grandes, y sobre todo en un equipo de desarrollo, escribir código en TS ofrece grandes ventajas que se van a notar a corto y a largo plazo.
Si trabajas con frameworks, usar TypeScript es casi una obligación. Angular, como hemos dicho antes, está escrito en este lenguaje y, por tanto, su documentación. Si a esto le sumamos que en todas las empresas de desarrollo software los principales proyectos utilizan alguno de estos frameworks o librerías, blanco y en botella.
Mi consejo sería que aprendieras TypeScript ya que, si quieres desarrollarte como profesional, va a ser más útil. Además de llevarte el aprendizaje de JavaScript y una base muy sólida para el uso de Angular.




